随着科技的快速发展,用户界面(UI)设计已成为现代软件产品的重要组成部分,一个优秀的UI设计不仅能提升用户体验,还能有效提高产品的市场占有率,本文将带领读者从UI界面设计的初学者逐步成长为熟练掌握UI设计技巧的专业人士,通过本文的UI界面教程,您将了解到UI设计的基本原则、设计元素、设计工具以及实战技巧。
UI设计基本原则
1、简洁明了:UI设计应遵循简洁原则,避免过多的视觉元素,使用户能够轻松理解和使用产品。
2、用户体验至上:UI设计应以用户为中心,注重用户体验,确保用户在使用产品时感到舒适和便捷。
3、色彩搭配:合理运用色彩搭配,以增强产品的品牌识别度和用户体验。
4、响应迅速:确保界面元素对用户的操作做出迅速响应,提高用户满意度。
UI设计元素
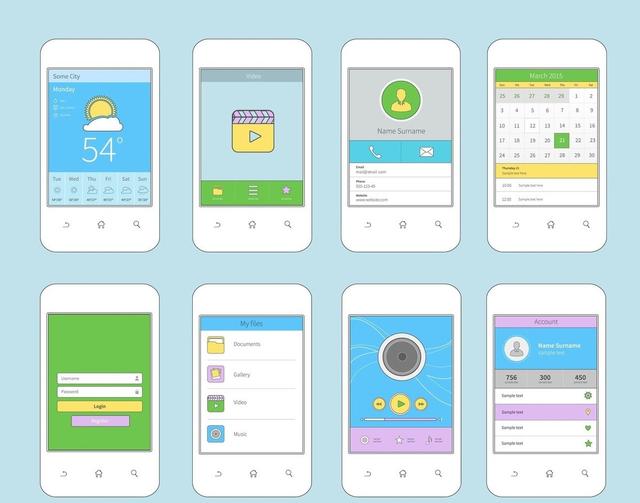
1、布局:合理的布局能使界面更加美观和易于使用,常见的布局方式有垂直布局、水平布局、网格布局等。
2、图标:图标在UI设计中起着举足轻重的作用,能直观地表达功能和操作。
3、文字:文字是UI设计中的重要元素,要确保字体、字号、颜色等符合设计规范和用户需求。
4、按钮:按钮是用户与界面交互的主要方式,要确保按钮的设计简洁明了,易于识别。
5、交互元素:包括滑块、滚动条、下拉菜单等,这些元素能丰富用户的操作体验。
UI设计工具
1、Sketch:Sketch是一款专为设计师打造的Mac平台UI设计工具,具有丰富的功能和插件,能满足设计师的多样化需求。
2、Adobe XD:Adobe XD是一款跨平台的UI设计工具,与Adobe其他软件具有良好的兼容性,适合专业设计师使用。
3、Figma:Figma是一款实时协作的UI设计工具,支持多人同时编辑,适合团队开发。
4、Flutter Studio:Flutter Studio是一款专门为Flutter框架设计的UI设计工具,可快速生成高质量的界面代码。
实战技巧
1、原型设计:在设计初期,通过制作原型来验证设计理念,确保最终产品能满足用户需求。
2、竞品分析:分析竞品优缺点,取长补短,提高自家产品的竞争力。
3、设计规范:遵循设计规范,确保界面的一致性和用户体验。
4、响应式设计:考虑不同设备和屏幕尺寸,实现响应式设计,提高产品的可用性。
5、用户体验测试:通过用户体验测试发现设计中的不足,不断优化产品设计。
进阶技巧
1、动画与过渡:合理运用动画和过渡效果,提高界面的活跃度和用户体验。
2、色彩心理学:了解色彩心理学,通过色彩引导用户情绪和行为。
3、设计模式:研究并应用设计模式,提高界面设计的效率和品质。
4、交互设计:深入研究交互设计,提高用户与界面的互动体验。
5、响应式布局:掌握响应式布局技巧,实现界面在不同设备和屏幕尺寸上的完美呈现。
通过本文的UI界面教程,相信您已经对UI设计有了初步的了解,要想成为一名优秀的UI设计师,不仅需要掌握基本原则和元素,还需要熟悉设计工具并积累实战经验,在实际项目中,要不断学习和进步,将设计理念与技术相结合,创造出更优秀的UI设计作品,要关注行业动态,紧跟设计潮流,不断提高自己的设计水平和审美水平,希望您在UI设计的道路上不断前行,从入门到精通,成为一名卓越的UI设计师。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...