在当今数字化时代,界面设计已成为软件、应用和其他数字产品的重要组成部分,步骤界面作为其中的一种重要类型,广泛应用于各种场景,如操作指南、软件安装、任务流程等,本文将探讨步骤界面的设计原则、实际应用以及优化策略,以期提高用户体验和产品的整体效能。
步骤界面的设计原则
1、简洁明了:步骤界面应简洁明了,避免过多的复杂元素,每个步骤都应清晰明了,使用户能够快速理解并操作。
2、逻辑清晰:步骤应按照逻辑顺序排列,确保用户能够按照顺序完成每个步骤。
3、引导明确:步骤界面需要提供明确的引导,使用户知道下一步应该做什么。
4、适应性:步骤界面应适应不同的设备和屏幕尺寸,以确保在各种设备上都能良好地展示。
5、一致性:整个产品中的步骤界面应保持一致性,以建立统一的用户体验。
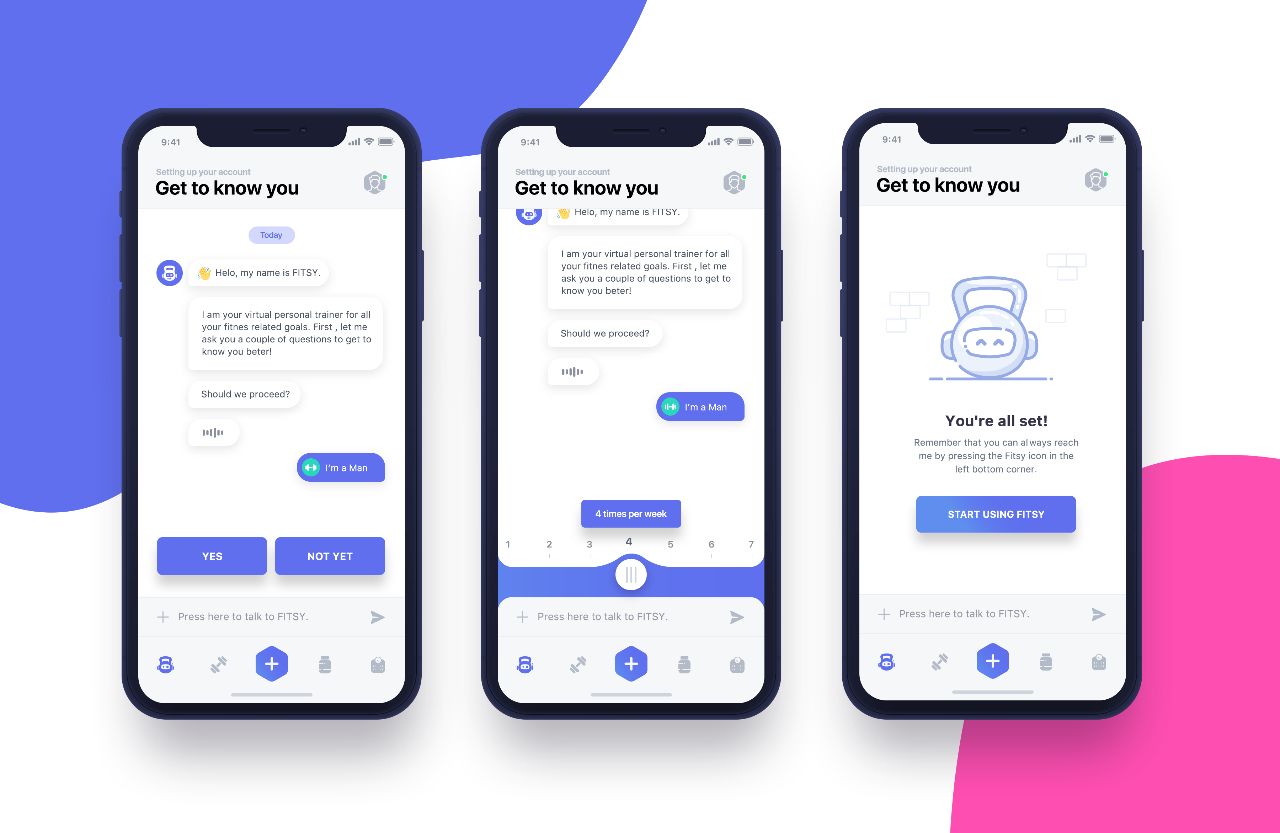
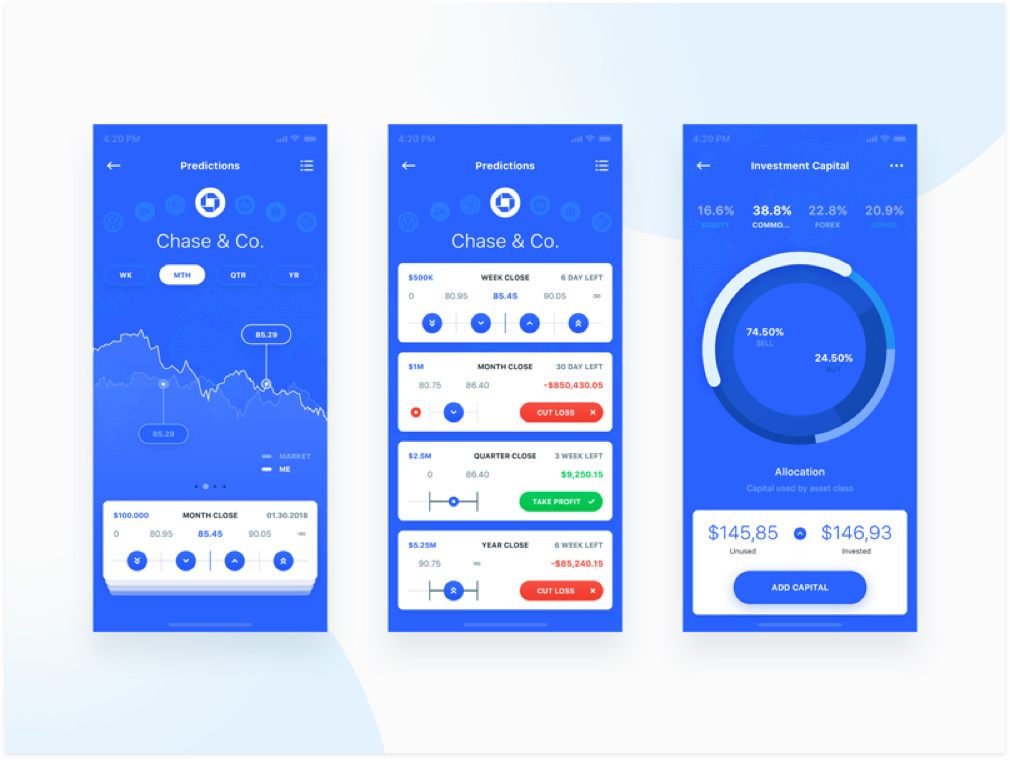
步骤界面的实际应用
1、软件安装:在安装软件时,步骤界面起着至关重要的作用,清晰的安装步骤可以指导用户顺利完成安装过程,减少出错的可能性。
2、操作指南:对于复杂的产品或应用,步骤界面可以提供详细的操作指南,帮助用户了解如何使用产品或完成某项任务。
3、任务流程:在任务流程中,步骤界面可以指导用户按照顺序完成各个任务,确保任务的顺利完成。
步骤界面的优化策略
1、动态反馈:在步骤界面中,提供动态反馈可以让用户了解当前步骤的完成情况,以及下一步应该做什么。
2、自定义路径:允许用户根据自己的需求和习惯自定义步骤路径,以提高用户体验和效率。
3、错误预防:通过预填表单、自动保存等机制预防用户出错,减少用户需要重复操作的次数。
4、交互元素:在步骤界面中增加交互元素,如动画、图标等,可以吸引用户的注意力,提高用户的参与度。
5、持续优化:通过收集和分析用户反馈,持续优化步骤界面,提高用户体验和产品的整体效能。
跨平台适应性设计
在步骤界面的设计中,跨平台的适应性是一个不可忽视的方面,不同的设备和屏幕尺寸需要不同的界面布局和交互方式,设计师需要考虑到各种设备的特点,如手机屏幕、平板电脑、桌面电脑等,以确保步骤界面在各种设备上都能良好地展示和操作,为了实现跨平台适应性设计,可以采用响应式设计、流式布局等技术手段,使界面能够自动适应不同设备的屏幕尺寸和分辨率。
案例分析
以一款在线购物应用为例,其注册流程就是一个典型的步骤界面,为了优化用户体验,该应用在步骤界面设计上采用了以下策略:通过动态反馈提示用户当前步骤的完成情况和下一步的操作;允许用户自定义注册路径,如选择性别、生日等信息的填写顺序;通过预填表单、自动保存等机制减少用户出错的可能性;在步骤界面中增加动画和图标等交互元素,吸引用户的注意力,通过这些优化策略,该应用的注册流程变得更加流畅,用户体验得到了显著提升。
步骤界面作为数字产品的重要组成部分,对于提高用户体验和产品的整体效能具有重要意义,本文探讨了步骤界面的设计原则、实际应用以及优化策略,包括跨平台适应性设计等方面的内容,通过案例分析,展示了优化步骤界面设计的实际效果,在未来,随着技术的不断发展和用户需求的不断变化,步骤界面设计将面临更多的挑战和机遇,我们需要不断学习和探索新的设计方法和理念,以提供更好的用户体验和产品效能。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...