随着互联网的普及和数字化时代的来临,各种网站、应用程序如雨后春笋般涌现,在这样的背景下,如何让用户在使用产品或服务时获得良好的第一印象,成为了设计师们关注的焦点,欢迎界面作为用户首次接触产品或服务的重要窗口,其设计质量直接关系到用户体验的好坏,本文将介绍关于欢迎界面模板的设计与优化策略,旨在帮助设计师们更好地打造用户体验。
欢迎界面模板概述
欢迎界面,也称为引导页或启动页,是用户在访问网站或使用应用时首先接触到的界面,其主要作用在于向用户介绍产品特点、功能亮点,以及吸引用户的注意力,一个好的欢迎界面模板应该具备简洁明了、视觉吸引力强、信息传达准确等特点,下面我们将从几个方面详细介绍欢迎界面模板的设计要点。
欢迎界面模板设计要点
1、布局与结构
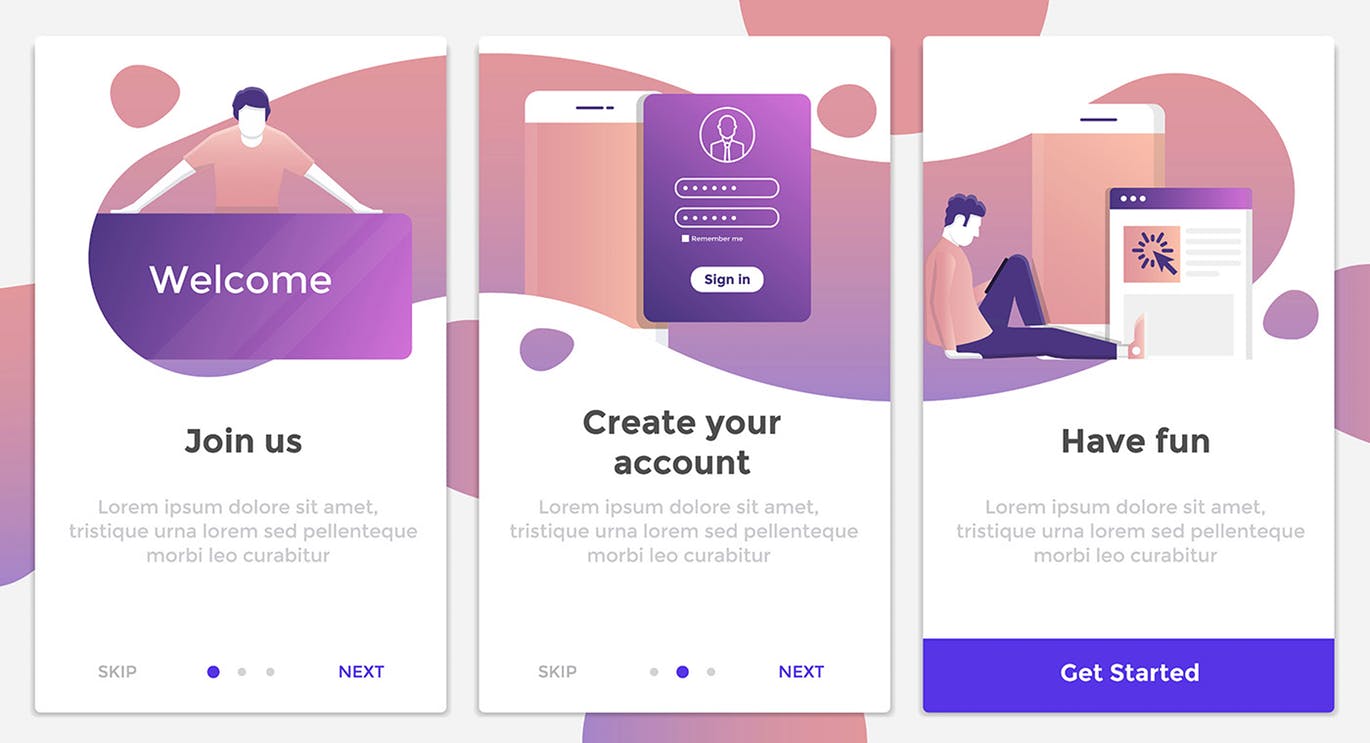
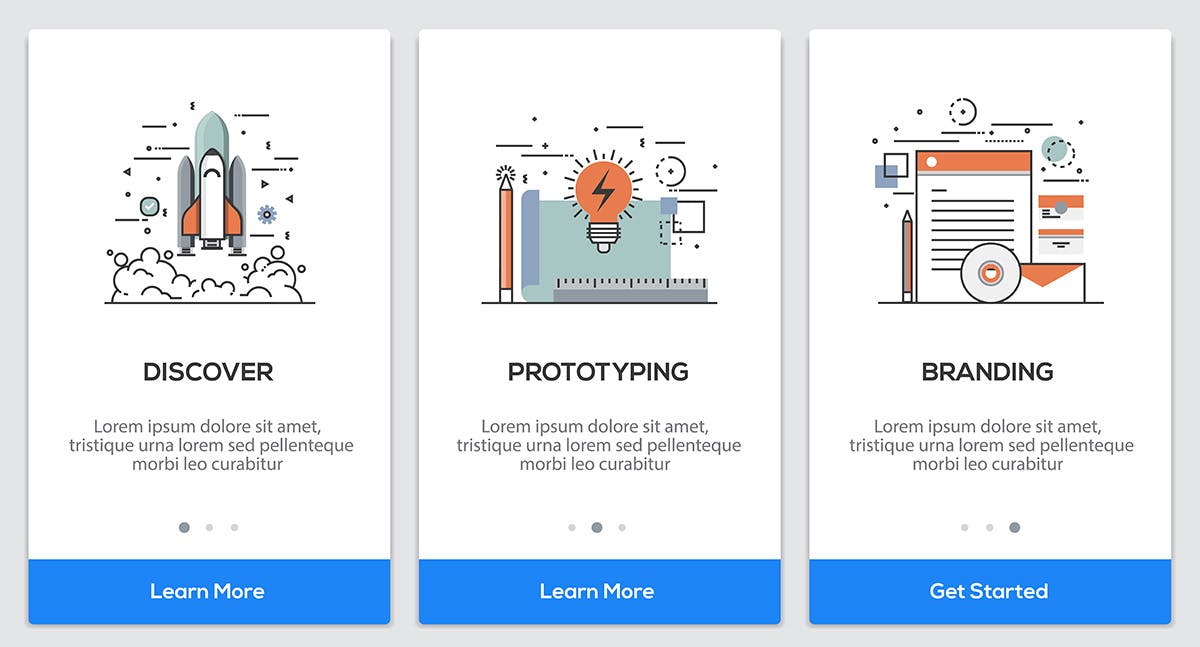
欢迎界面的布局应该简洁明了,避免过于复杂的设计元素,常见的布局方式有居中布局、分屏布局和全屏布局等,在设计过程中,要根据产品特点和目标用户群体选择合适的布局方式,要确保界面元素之间的层次关系清晰,引导用户关注重要信息。
2、视觉设计
视觉设计是欢迎界面模板的核心部分,其关键在于吸引用户的注意力,设计师可以通过运用色彩、图像、动画等元素,打造具有吸引力的视觉体验,要确保视觉设计与品牌形象和产品定位相符,传递出正确的品牌信息。
设计
欢迎界面的内容应该简洁、直接,避免冗长的文字描述,设计师可以通过标题、副标题、按钮标签等元素,向用户展示产品的核心功能和特点,要注意文字与视觉元素的配合,共同营造积极的用户体验。
4、交互设计
交互设计是提升欢迎界面用户体验的关键,设计师可以通过合理的交互设计,引导用户关注重点信息,提高用户的参与度,可以设置动态效果、滚动文本、点击触发等交互方式,增强用户的参与感和体验感。
欢迎界面模板优化策略
1、数据驱动设计
通过收集用户在使用产品或服务过程中的数据,分析用户在欢迎界面的行为特点,如停留时间、点击率等,为设计师提供优化方向,根据用户数据调整布局、内容、交互方式等,以提高用户体验。
2、响应式设计
随着移动设备的普及,欢迎界面需要适应不同屏幕尺寸和分辨率,设计师需要采用响应式设计,确保欢迎界面在不同设备上都能良好地展示和运作。
3、A/B测试
通过A/B测试,对比不同版本的欢迎界面模板,了解用户对不同设计的反应和偏好,根据测试结果,不断优化设计,提高用户体验。
案例分析
为了更好地说明欢迎界面模板的设计与优化策略,我们可以举一个实际案例进行分析,某社交媒体应用在欢迎界面设计上进行了多次优化,最初版本采用全屏布局,以图片和少量文字介绍产品特点,但通过数据分析和A/B测试,发现用户对交互设计的需求较高,设计师在后续版本中增加了动态效果和点击触发等交互方式,提高了用户的参与度和留存率,这一案例表明,通过数据驱动设计、响应式设计和A/B测试等优化策略,可以有效提升欢迎界面的用户体验。
欢迎界面作为用户首次接触产品或服务的重要窗口,对于用户体验的提升至关重要,本文介绍了关于欢迎界面模板的设计与优化策略,包括布局与结构、视觉设计、内容设计、交互设计等方面的要点,以及数据驱动设计、响应式设计、A/B测试等优化策略,设计师们可以根据本文提供的指导原则,结合实际情况进行实践,打造优秀的欢迎界面,提升用户体验。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...